女装转化率太差?这样抓详情页设计重点飙升转化
关键词:详情页优化转化率。
所属行业:女装/女装精品(一类主类)服饰(二类)。
商户等级:新商户等级2。
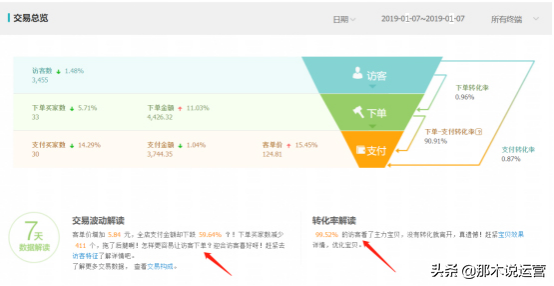
案例店:女装C店,顾客价格150元左右。经过一段时间的运营,日均访客3000-5000人,但付费转化率仅为0.87%。详情页跳跃率严重,下单买家大幅下降411!用户流失非常严重!


用户可以点击我们的宝贝,说明标题和主图都没问题,但是用户没有下单购买,说明详情页没能留住她。由此可见,详情页是影响流量转化的关键环节,因为详情页做得好,用户才会多浏览,而用户的浏览时长决定宝贝的权重,宝贝的权重又决定着宝贝的排名,宝贝的排名决定店铺的高度,店铺的高度决定着店铺的流量。.
详情页是文案策划和产品运营的结合。深挖产品卖点、找出消费者的顾虑点,而设计出的符合对应人群审美的视觉图。详情页列出的卖点要高度组织化,从不同角度展示产品,并附有书面说明,满足顾客的购物需求,才能推动转型。
那么如何制作女性高转型的详情页呢?这里有两步:1。详细信息第2页的必要部分。排版和优化。
首先,详细信息页面的必要部分。
在1.场景图。淘宝购物就是买图片,背景的图片会让用户觉得更有代入感。


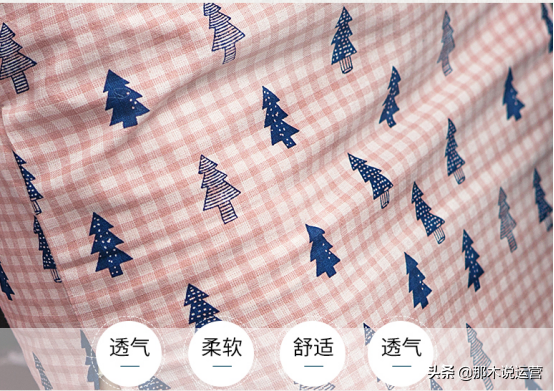
2.细节图。的材质和图案是我们想要突出和放大的细节。详细的图纸可以给用户更遥远的观感,使用户对产品有更全面的了解,在一定程度上提升用户的购买欲望。

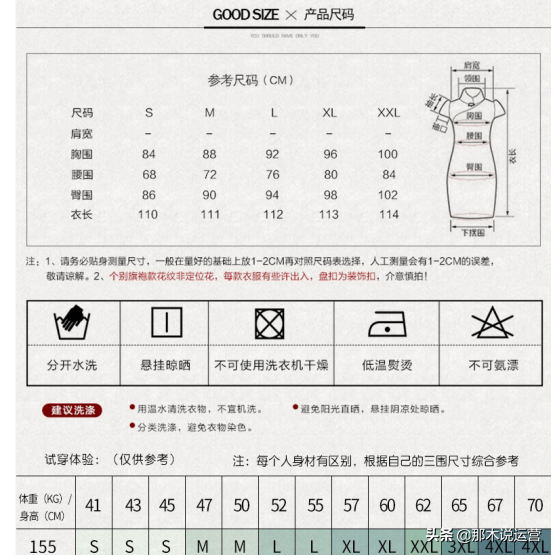
3.规格图。也就是宝贝的大小,尺码、等等。规格图尽量简洁大方,让用户一目了然。


4.效果图/卖点图。
比如说裤子防水,鞋子透气,裙子修身,这都是卖点。需要要通过图片把它表现出来。
案例店铺最开始没有卖点图,仅仅只有白底图,转化很不好。我们在参考了将近50家同行竞品的中差评以后,发现购买这款裙子的用户更加注重修身显瘦的效果,那我们在详情页的卖点里就重点突出了这一卖点。大家在制作详情页时,也可以采用这种方法。


5.对比图。
由于淘宝同质化是非常严重的,如何在同类产品中脱颖而出?答案是做出差异化。
心理学上如果强调两件事物的不同,那么在用户心里,同一款产品的差距也会变得更远!这就叫做认知对比。差异化我们可以从材质、衣服整体去做分析,不要强调别家产品有多么不好,只需要强调差异!例如:强调连衣裙是纯棉、棉麻面料比较好,因为更加贴肤透气,而化纤材质的连衣裙则不那么舒适。这样比用户一旦自己去比较,店铺的产品才真正的拥有了竞争力。
另外一种对比图是像下面这样的。为了更好的展示出产品的规格、色差。
因为有时候消费者可能弄不清楚,略有色差到底是多大色差?于是就需要做这样一个对比图给消费者,更好的理解店铺的产品。


6.好评图。可以通过用户的评论,或者销量的多少来展示,尽量简洁大方即可。


- 排版及修改。
1.排版
因为不同的产品有不同的排版方式,产品详情页排版不能一概而论,女装详情页更是如此。
基于现在用户大多是用碎片化的时间看淘宝,那么女装详情页在一开始就要给用户想看到的重点,这样才能大大减少详情页跳失率。
女装详情页排版,按顺序一般分为:场景、细节、规格、对比、好评。
场景图,先让买家产生代入感,感觉宝贝的外观很不错,然后展示细节图得到买家的放心,其次规格图,让买家更加了解产品,慢慢熟悉产品,最后好评图,彻底的击溃买家的心理防线,产生了对宝贝的信赖,并且在去看同行同一个产品时,会不自觉的以我们家宝贝的特点去对比别人家的宝贝,从而形成我们店铺的老顾客。
2.优化。
女装详情页不可能一次做好,需要反复的观察数据,一点一点进行修改。不用全局改动,只要去糟留精。
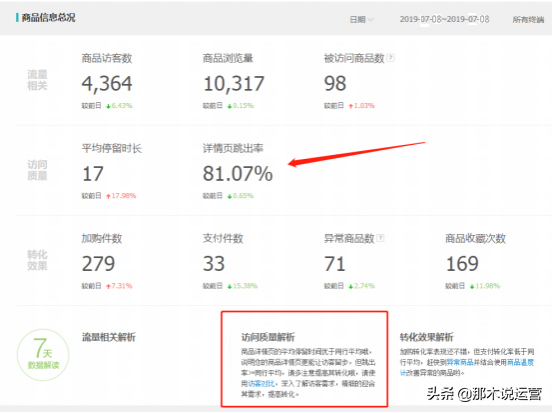
点击生意参谋—流量—页面分析,就可以看到详情页每个版块具体的数据。


点击【点击分布】即可看到每个模块的具体点击数,详情上传一段时间之后,把没有点击的模块做修改即可。


最后我们再来看案例店铺优化一个月的结果。可以看到商品详情页的跳失率已经明显降低,并且优于同行平均。


上一篇:JD.COM商城如何操作货到付款_分享手机货到付款商城
下一篇:没有了

 2021-11-03 22:53:57
2021-11-03 22:53:57












