视觉设计(作为一门学科)在过去的20年里发展得比任何其他学科都快。曾几何时,设计师只被视为执行者,但如今,设计师使用最便捷的工具(如草图、figma、不精确)和最好的在线资源(如Dribbble、Muzli)来帮助他们完成日常工作。

今天,我们正在使用越来越多的数字产品,并走向一个完全数字化的生态系统。UI设计是界面呈现的推动者,我们每天都在与之互动。设计师不仅享有更大的权威,也肩负着更大的责任。
随着专业的发展,技能和趋势可能会不断变化,但重要的是UI设计需要坚持的本质概念和原则是永恒的。今天,UXD介绍了四个非常基本但非常关键的原则。这些原则可以保证你每次设计UI数码产品,都能得到难忘的输出。
01
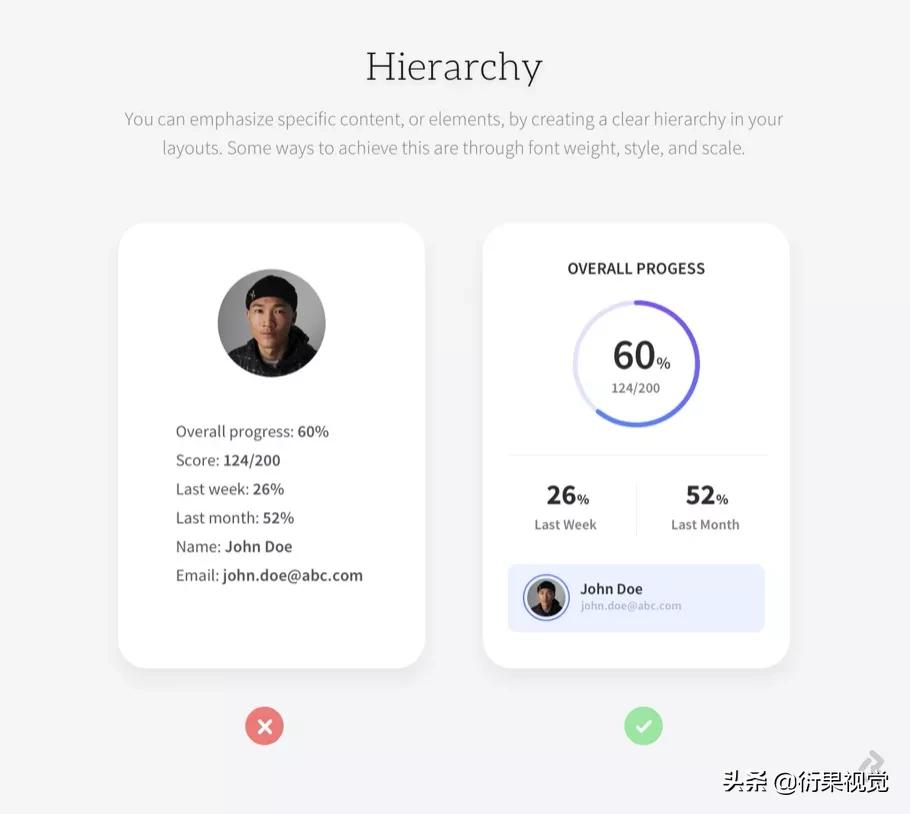
Hierarchy
与传统意义一样,层次级别是根据项目在屏幕上的重要性或权重来排列的。视觉层次解释了我们如何有效地组织内容和设计元素。视觉权重更大的元素更容易吸引用户的注意力,这是很自然的,在设计布局时要考虑这种行为。
?建立布局元素之间的视觉关系
?然后给每个元素添加不同的视觉权重
?最后创建眼动模式
例如,博客的标题比正文更需要关注。同样,在界面设计中,一个行动呼吁可能比其他呼吁更需要特别的重要性。每当我们试图直观地理解信息时,我们首先会观察我们所看到的东西的异同,这使我们能够区分物体。

让我们讨论四个基本元素,看看它们是如何建立视觉层次的。
1.大小
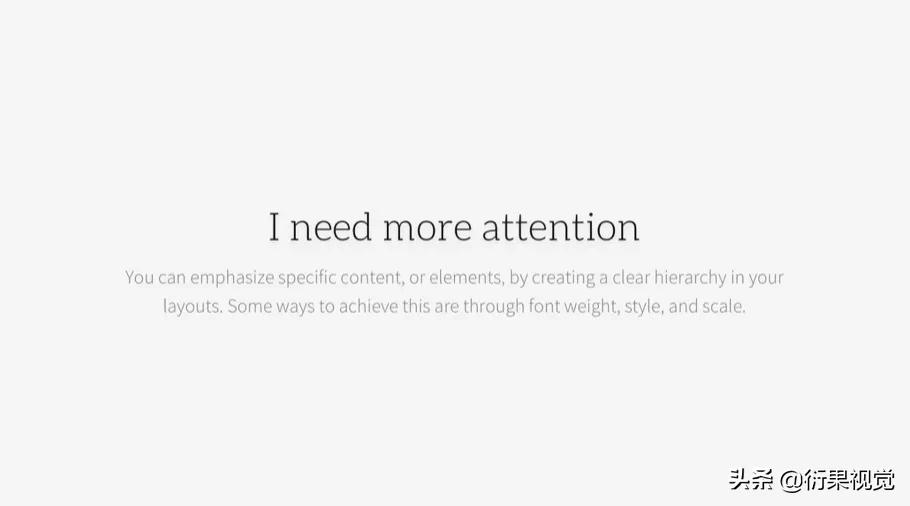
大小是一个重要的工具,尤其是在文本的情况下。人类倾向于认为大文本更重要。此外,更大的元素更容易被注意到,这就是为什么我们的眼睛会自动捕捉更大的文本、图像或插图。因此,设计师应该了解屏幕上每个元素的优先级,并相应地调整它们的大小。

2.颜色
颜色在等级创建中起着有效的作用,即使是最基础的颜色,无论是黑色还是白色,都会对用户的浏览模式产生很大的影响。用户会与颜色产生情感联系,所以你可以巧妙地利用不同的组合来引导用户对你的数字产品采取预期的行动。有不同的颜色可供选择,例如,柔和、大胆和明亮。设计师要详细研究色轮,掌握颜色的选择。

3.对比
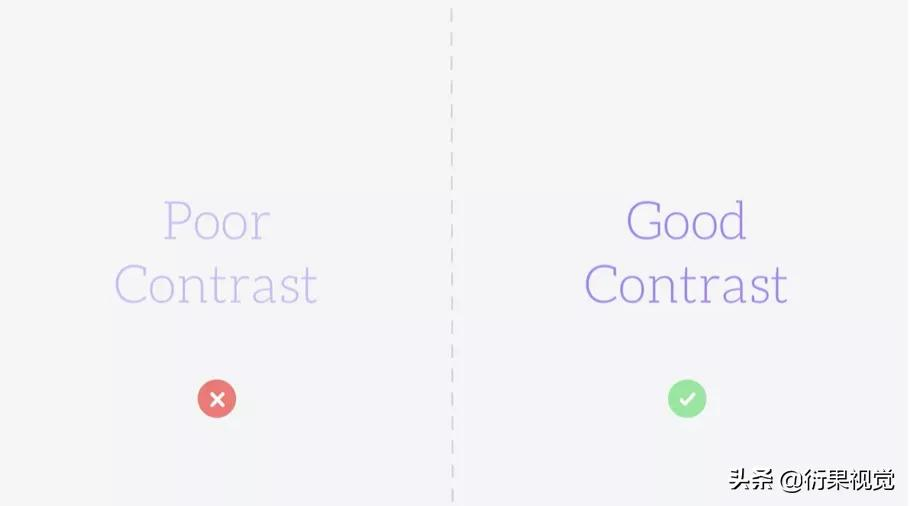
为了建立对比度的层次,我们使用颜色、字体粗细、字体大小等来创建对比度。我们将在下一节详细讨论这个概念。
4.空白
白色空间是视觉设计元素,而不仅仅是画布。如果使用得当,它可以帮助你创造一个伟大的界面。它基本上是多个设计元素之间的一个区域,有助于用户理解元素之间的关系,所以适当的负空间对于传达正确的信息是必要的。
02
Contrast
Contrast对比是帮助我们设计更好界面的另一个重要原则。不仅仅是颜色对比或者大小对比。比较可以帮助我们更好地组织内容,也可以帮助用户关注一些元素。除了强调元素,它还创造了视觉平衡和设计兴趣。但是,过多的比较会让用户感到困惑,因为比较会产生许多焦点,用户可能会发现很难采取预期的行动。设计师可以通过以下方法创建合适的对比度:大小/颜色/重量/风格/有无衬线字体/填充。
ww.361zimeiti.cn/wp-content/uploads/2021/11/2021110409584781.png">
03
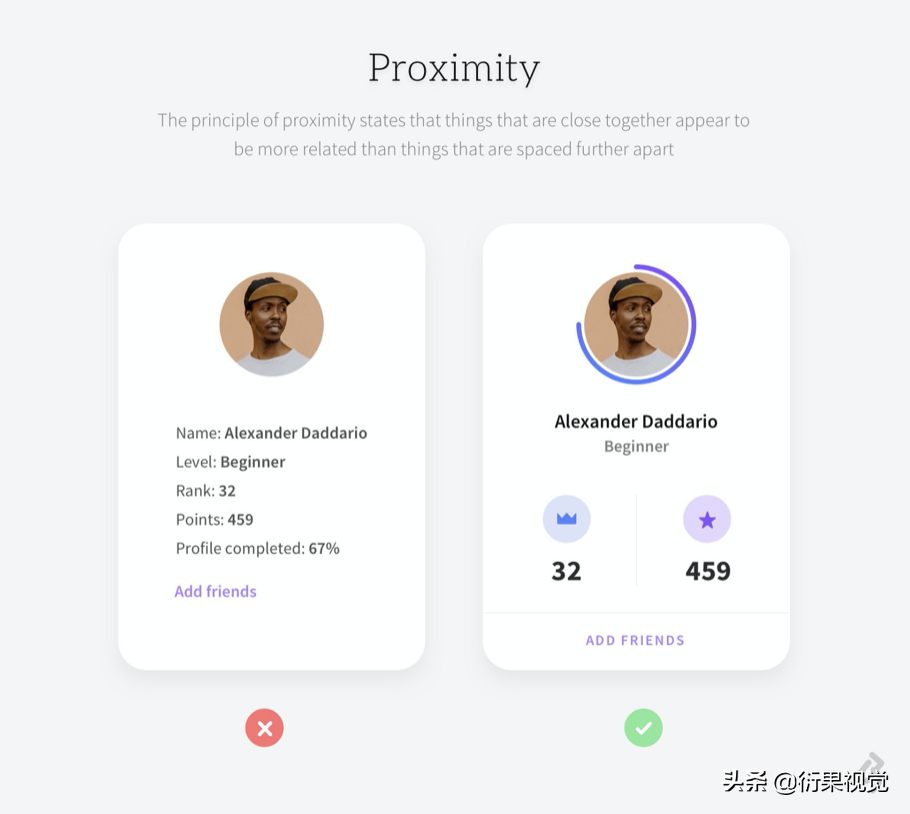
Proximity
Proximity邻近性这个原则描述的是:如果视觉元素在视觉上相似,那么它们就被认为是相关的。这样视觉上相似的元素主要被看作是一个组,而不是单个的元素。
因此,我们可以在UI设计中,使用邻近原则来对彼此相关的相似信息进行分组。例如我们在标题下面写潜台词来支持它。接近的原则使界面更容易被用户扫描和掌握。事实证明,邻近性比颜色、形状或样式等其他工具更重要。
在界面设计中,邻近性扮演重要角色的一个领域是排版。用户不喜欢阅读冗长的文本,他们很难识别重要的信息。因此设计师应该将大的主体复制块分解成更小的块,以便用户能够轻松地掌握和消化信息。相反属于不同类别的物品必须放置在足够远的地方,以防止任何负面影响。

04
Balance
一个平衡的构图感觉稳定和赏心悦目,而一个不平衡的设计会产生不稳定和分心。视觉平衡是关于在设计中拥有相同比例的消极和积极元素。
一个平衡的构图可能会有一些区域吸引用户的注意,但它不应该与其他元素的可见性冲突。记住,视觉平衡应该模仿现实生活中产品的物理平衡,以保持用户对设计的关注,设计师可以通过元素的视觉重量来平衡构图。视觉权重可以由元素的突出程度决定,有多个参数会影响元素的视觉权重,例如大小、颜色、对比度和密度。
1.大小
人类的大脑倾向于把越大的东西解释为越重。同样的心理也适用于数字界面。

2.颜色
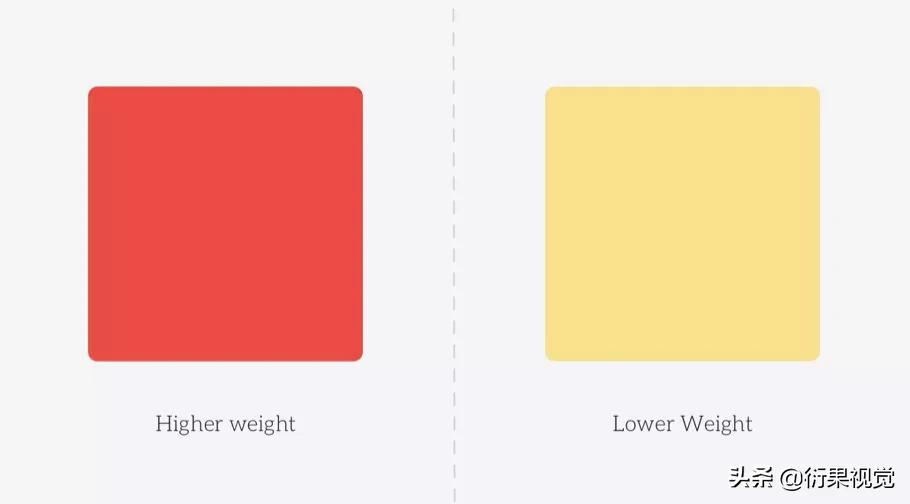
在颜色的情况下,它的工作原理是不同的,即,尖锐和大胆的颜色有更多的重量。一个元素即使尺寸很小,但颜色很醒目,如红色、深蓝色等,也会引人注目。

3.对比
明暗元素之间的差别叫做反差。在界面设计中,如果我们想要吸引用户的注意或者想要突出一些东西,我们就会使用对比。但自然地,深色元素会更加突出。

4.密度
这一点很明显,密度越大的东西,无论颜色和大小,重量就越大。

用户界面设计是关于与用户的沟通,使旅行方便,解决他们的问题,而不仅仅是专注于设计美观的图形。我们今天讨论的原则将帮助你获得更好的整体用户体验,通过实践,你将发现自己掌握了这些概念。
上一篇:如何更改myeclipse设置的编码格式_简述myeclipse和eclipse的区别
下一篇:没有了

 2021-11-04 10:02:28
2021-11-04 10:02:28












