边肖最近在做一个任务:在微信微信官方账号实现一个H5榜单页面。要完成这项任务,我们首先需要进行需求分析。因为是在微信微信官方账号,也就是手机里的H5列表,不可能像PC上的列表页面一样分页,要通过拉起刷新、拉下重装常用的手机列表来实现。因此,本任务主要实现以下两点:
1.列表页需要拉起刷新,拉下重装;
2.动态加载列表数据;
技术选型
确定需求后,需要选择合适的技术框架和开发工具进行开发。因为边肖在做这个任务之前没有开发H5手机的项目经验,他在看技术文章的时候只有一些知识,所以当时就想出了以下的方案:
1.Eclipse工具Juqery移动UI框架;
2.Eclipse工具Juqery框架iScroll框架;
3.HBuilder工具的MUI框架;
4.WeX5工具及其自己的UI框架。
通过对以上四种组合的深入对比,边肖发现HBuilder工具MUI框架的组合优势明显,主要表现在以下几个方面:
1.HBuilder工具简单易用,尤其是强大的关联功能可以大大简化开发;如下图所示:

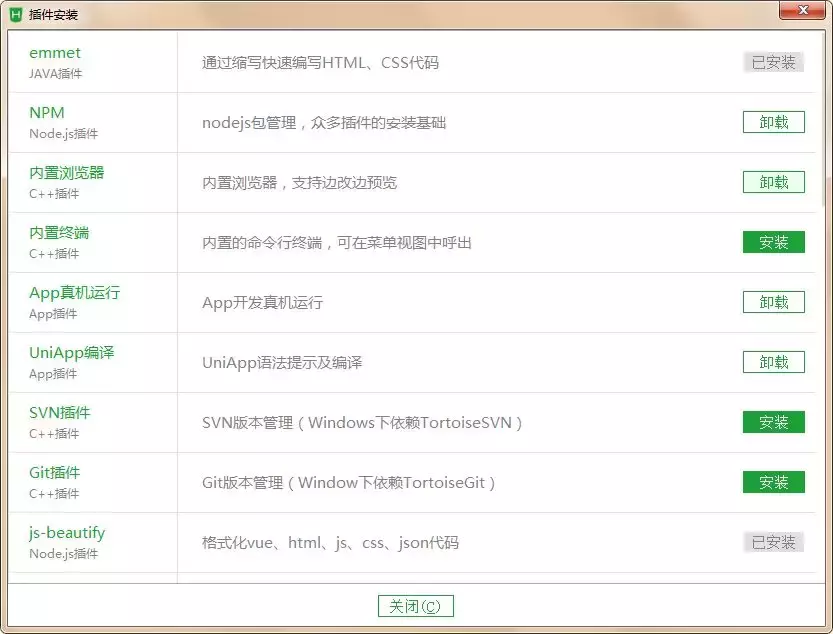
2.丰富的插件可以扩展,比如内置浏览器插件,可以刷新页面;如下图所示:

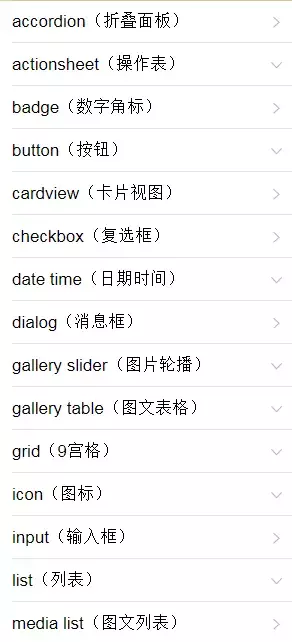
3.MUI框架有丰富的实例和技术文档,初学者可以快速使用;如下图所示:

4.MUI框架项目只需要引入mui.min.js和mui.min.css,这是一个轻量级的框架。如下图所示:

基于以上优势,边肖选择了HBuilder工具的MUI框架来完成H5列表页面的开发。下面边肖将介绍如何快速实现这个H5榜单页面。
实现上拉刷新/下拉重新加载的页面效果
1、下载开发工具
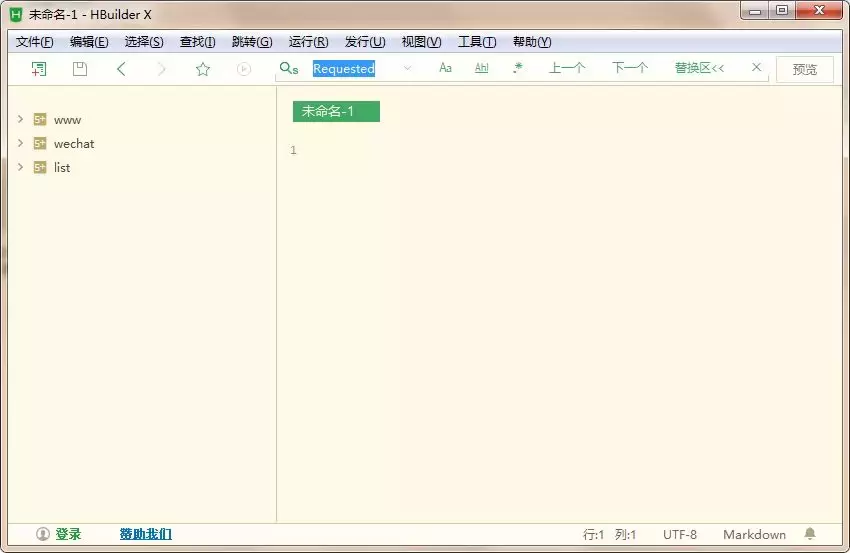
可以先在官网(www.dcloud.io)下载HBuilder工具。由于HBuilder工具基于Eclipse扩展,下载后直接解压即可实现。双击解压后的可执行文件“HBuilderX.exe”打开HBuilder工具,如下图所示:

2、创建项目
新建项目,选择“5 App”,然后在下拉框中选择mui项目,如下图所示:

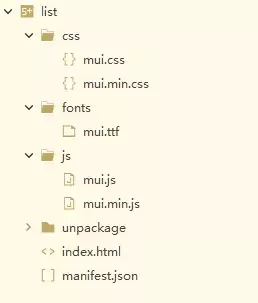
输入项目名称,然后单击“创建”按钮创建项目。项目目录结构如下图所示:

初始index.html页面代码如下图所示(右侧的浏览器选项卡是显示渲染):
0608241734.png">3、拷贝示例页面的代码
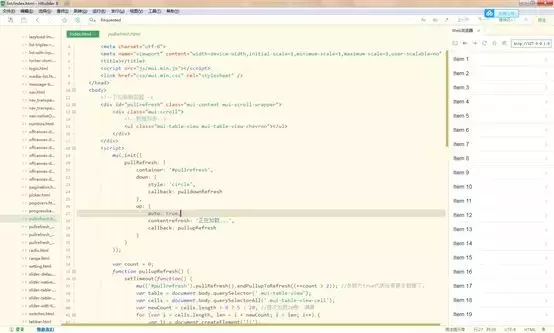
找到上拉刷新,下拉重新加载的示例页面(pullrefresh.html),如下图所示:

拷贝相关的代码(<body></body>标签中的内容)到我们的项目页面中,拷贝完成后的效果图如下:

动态加载数据
1、后台接口跨域设置
H5列表页面通过Ajax方式请求后台接口获取列表数据来实现动态加载数据,当H5页面和后台接口服务不在一个Web服务器时需要进行跨域访问。如果跨域访问,这里不在赘述了,一个简单的方法是在后台接口响应时设置以下消息头:
response.setHeader(“Access-Control-Allow-Origin”,”*”);response.setHeader(“Access-Control-Allow-Methods”,”POST,GET,OPTIONS”);response.setHeader(“Access-Control-Allow-Credentials”,”true”);response.setHeader(“Access-Control-Allow-Headers”,”Origin, X-Requested-With”);
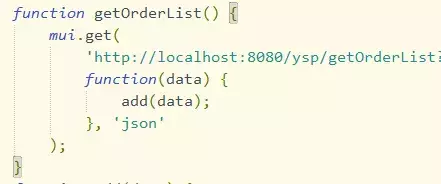
2、加入Ajax请求代码请求后台数据

3、添加数据处理的函数

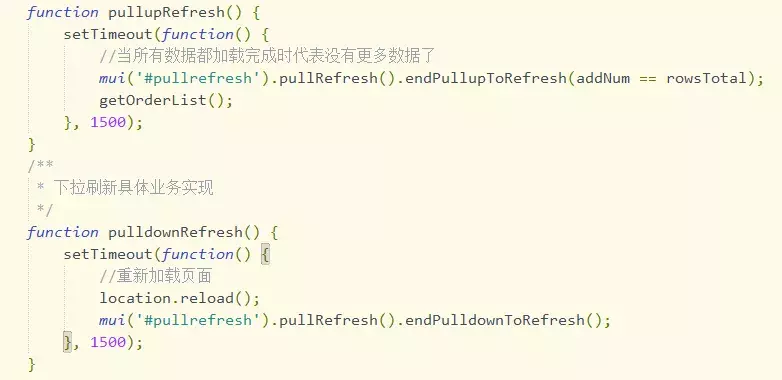
4、改造示例代码中上拉/下拉的动作函数

此步骤完成后的效果图如下:

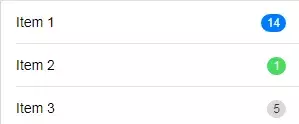
5、参考图文列表页面(media-list.html)和右侧带数字角标页面(
tableviews-with-badges.html)页面的列表样式改造列表展示样式
右侧带数字角标页面(
tableviews-with-badges.html)效果:

图文列表页面(media-list.html)效果:

改造后函数add()里面for循环的代码块如下图所示:

完成后的效果如下:

小结
以上就是快速实现H5列表页面的过程,相信大家看了之后也能够快速实现一个H5列表页面。另外小编特地整理了下MUI框架的示例代码以及小编完成的H5页面的代码,需要的同学可以关注我们的同名微信公众号“麻辣软硬件”,后台回复mui获取源码下载地址。

 2021-11-06 08:57:15
2021-11-06 08:57:15












