让我问你一个小问题:
你见过最惊艳的时间轴页面上的PPT是什么样子的?
也许,当你看到这个问题的时候,你会惊呆了。时间线有什么有趣的?他们不都一样吗?


是不是超级厉害?
这是朋友圈—— PPT学习社区的第一期作业,是其中一个同学做的。很棒吧?动态效果让整个过程栩栩如生,色彩的运用恰到好处!

同样的时间轴设计,却看到不同的效果,动态时间轴显然更有效,同事也更舒服。很多网友开玩笑说,做这样的页面一定很难,而且很有价值!
但是,事实上,我们每个人都可以制作这个时间轴页面!

转发+点赞文章后,私信关键字【时间轴】获取我收藏的优秀PPT时间轴页面!
别慌,告诉我们怎么做!
其实在这个时间线里,有三个小技巧,只要我们掌握了,就很容易做出来!

相应的技能有:
不同页面元素的内聚性
图像变暗处理
促进动画的无缝切换
接下来我们来看看详细的操作!

图片衔接
首先,我们需要一个连贯的背景图和与公司伟大事迹相关的时间线。建议可以选择一些空旷的场景,比如山、星等等。
选好一张图片后,为了有衔接感,需要保证两页的图片有连续性。这里,我们使用裁剪函数:

上面记录了一个动画。来看看吧~图片的剪辑一定要做好!
确保裁剪后的图片宽度与幻灯片页面相同,高度为幻灯片页面的两倍,这样在添加后期动画时页面才会保持流畅!

将裁剪后的图片拉伸到全屏,并与幻灯片画布的顶部对齐。
这样,第一步衔接的问题就可以解决了!
降低图片亮度,制作背景
但是现在画面太亮了。如果你写在上面,你根本看不见。这时,我们需要把画面变暗。这里常见的方法是添加一个掩码:

我也给你截图了对应的参数!这样背景图片变暗了,更方便文字放置!
接下来,我们需要简单地排版文本,同时添加动画!
绘制时间轴,加入动画
接下来,我们需要完成时间轴页面的制作,首先插入一个色块并对其进行调整:

写对应腾讯的文字:

用同样的方法制作第二页:

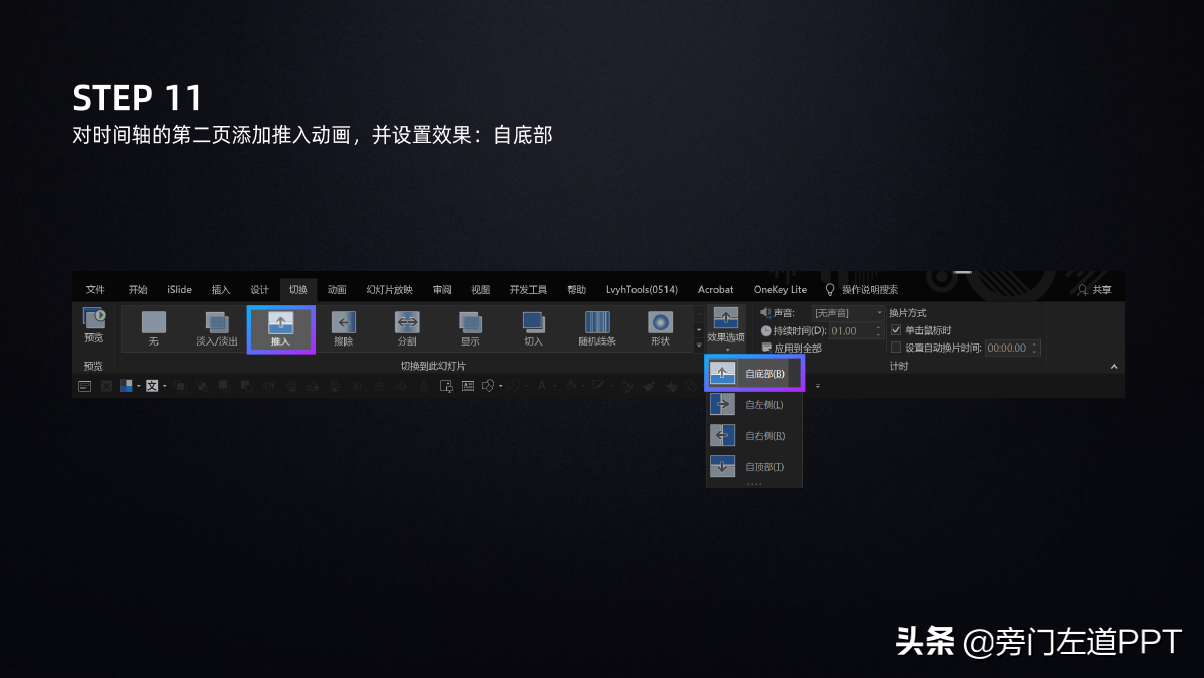
接下来,让我们加入高级动画来链接这两个页面:

必须注意的是,动画的方向是从底部开始的,这样才能自然!
这里,高级动态PPT页面腾讯就完成了。你学会了吗?

其实并没有我们想象的那么难!也欢迎你加入我的PPT社区,做模仿练习!
上一篇:这就是战斗力拉满的今日空军
下一篇:校车爷爷竟是39年前救人的解放军

 2021-11-11 10:53:05
2021-11-11 10:53:05












