
初级使用方式
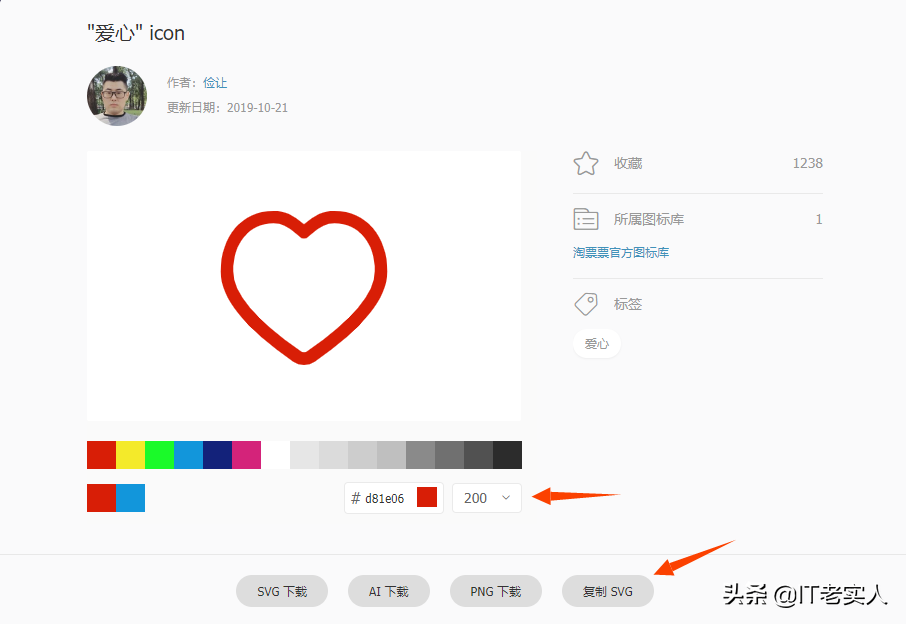
如果只是想用几个图标或者下载,那就很简单了。iconfont提供图标类型、图标大小和颜色样式供用户选择。只需点击下载。这个小图标可以用在微信小程序等任何前端代码中。

高级使用方式
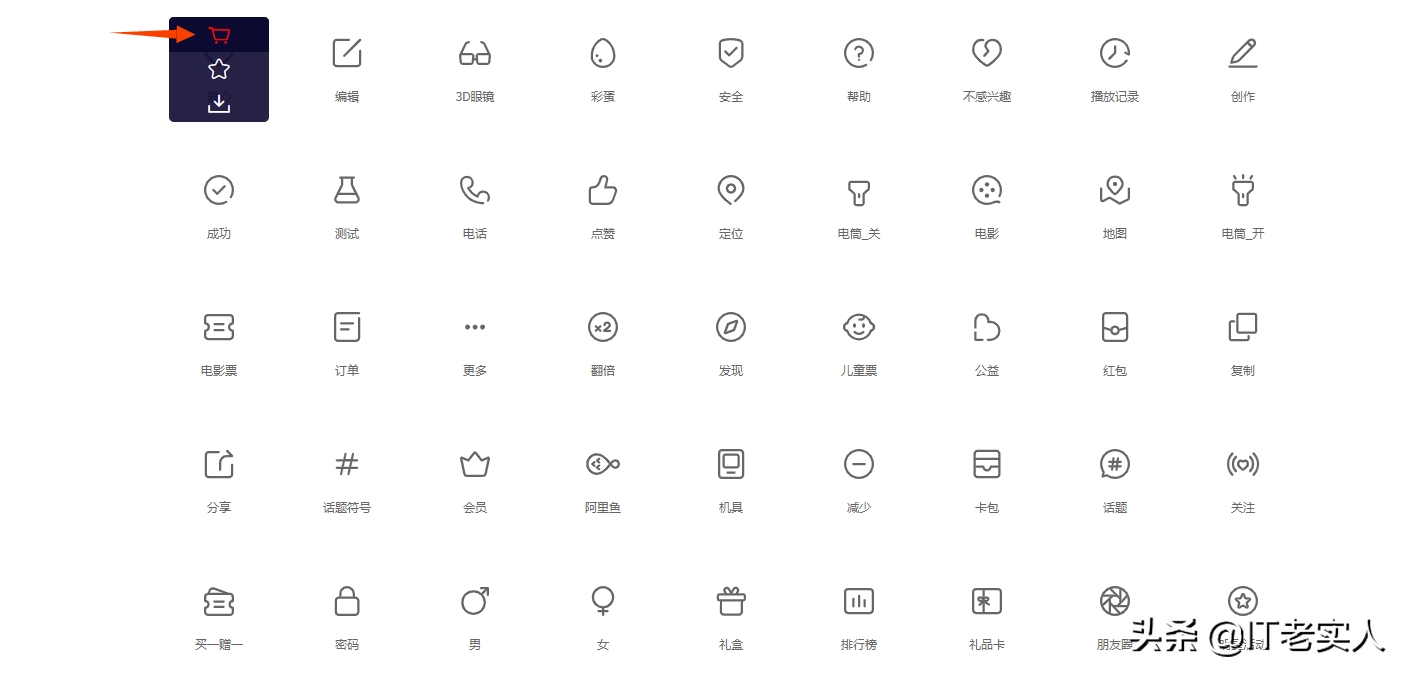
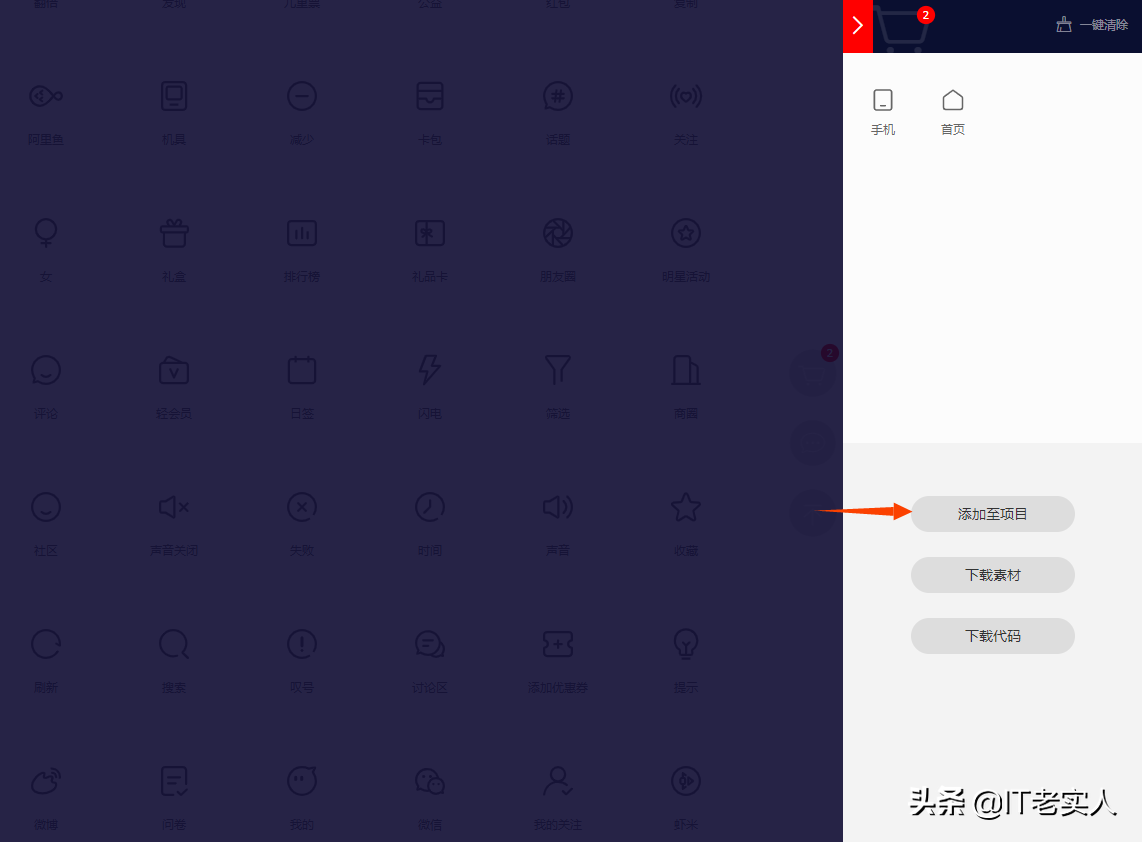
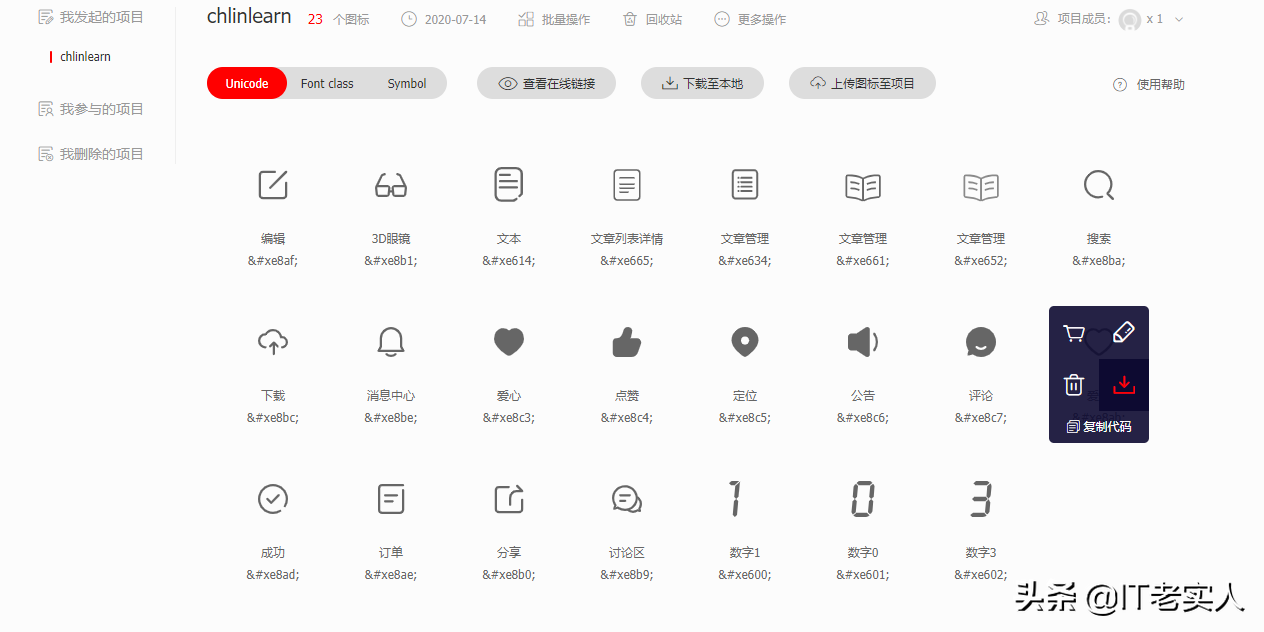
更高级的用法是选择自己喜欢的图标添加到购物车中(如图),然后点击购物车查看自己添加的图标,可以选择下载素材、下载代码、添加到项目中。在这里,重要的是添加到项目中。这个项目是你自己创建的。您可以添加管理项目成员,同一项目的开发人员可以在此加入。用户也可以上传自己设计的图标,一起管理。

加入购物车

添加到项目

项目图标管理
接下来,让我们看看如何在项目中引入图标。以下说明来自官方文档教程:
unicode引用
Unicode是字体在网页上最原始的应用方式,其特点是:
最佳兼容性,支持ie6和所有现代浏览器。
支持按字体动态调整图标大小、颜色等。
但是因为是字体,所以不支持多色。只能使用平台中的单色图标,即使项目中有多色图标,也会自动淡化。
注意:新版iconfont支持多色图标,不能在unicode模式下使用。如有需要,建议使用符号引用法。
Unicode的用法如下:
第一步:拷贝项目下面生成的font-face
@ font-face { font-family : ' icon font ';
src : URL(' icon font . eot ');
src: url('iconfont.eot?#iefix ')格式('
embedded-opentype'), url('iconfont.woff') format('woff'), url('iconfont.ttf') format('truetype'), url('iconfont.svg#iconfont') format('svg'); }第二步:定义使用iconfont的样式
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;}
第三步:挑选相应图标并获取字体编码,应用于页面
<i class="iconfont">3</i>
font-class引用
font-class是unicode使用方式的一种变种,主要是解决unicode书写不直观,语意不明确的问题。
与unicode使用方式相比,具有如下特点:
- 兼容性良好,支持ie8+,及所有现代浏览器。
- 相比于unicode语意明确,书写更直观。可以很容易分辨这个icon是什么。
- 因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用。
- 不过因为本质上还是使用的字体,所以多色图标还是不支持的。
使用步骤如下:
第一步:拷贝项目下面生成的fontclass代码:
//at.alicdn.com/t/font_8d5l8fzk5b87iudi.css
第二步:挑选相应图标并获取类名,应用于页面:
<i class="iconfont icon-xxx"></i>
symbol引用
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以参考这篇文章 这种用法其实是做了一个svg的集合,与上面两种相比具有如下特点:
- 支持多色图标了,不再受单色限制。
- 通过一些技巧,支持像字体那样,通过font-size,color来调整样式。
- 兼容性较差,支持 ie9+,及现代浏览器。
- 浏览器渲染svg的性能一般,还不如png。
使用步骤如下:
第一步:拷贝项目下面生成的symbol代码:
//at.alicdn.com/t/font_8d5l8fzk5b87iudi.js
第二步:加入通用css代码(引入一次就行):
<style type="text/css">
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
第三步:挑选相应图标并获取类名,应用于页面:
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>

 2021-11-11 14:25:23
2021-11-11 14:25:23












