网络推广,网站推广,SEO推广,SEO公司,网络营销,网络公司,网站排名,网络推广公司,网站推广公司,网站优化公司,全站优化,SEO培训
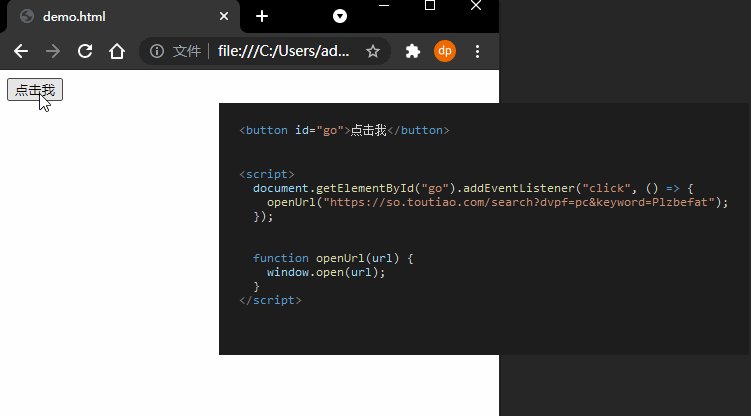
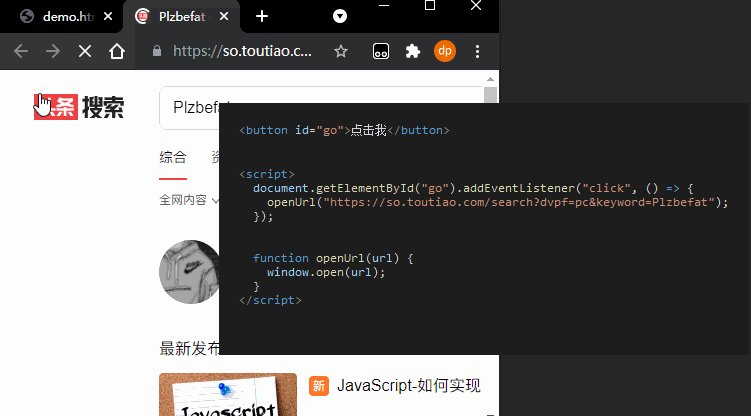
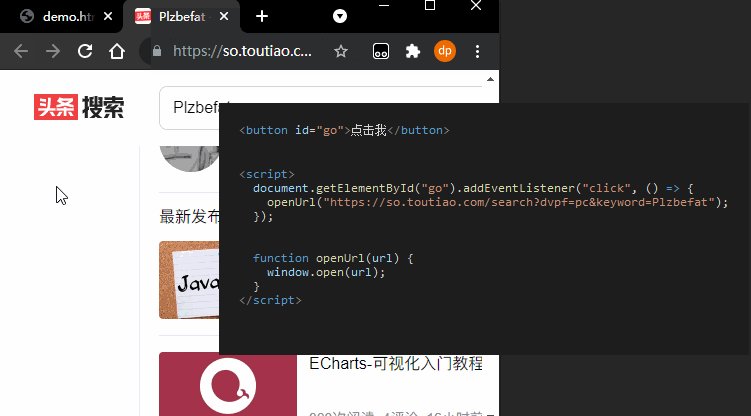
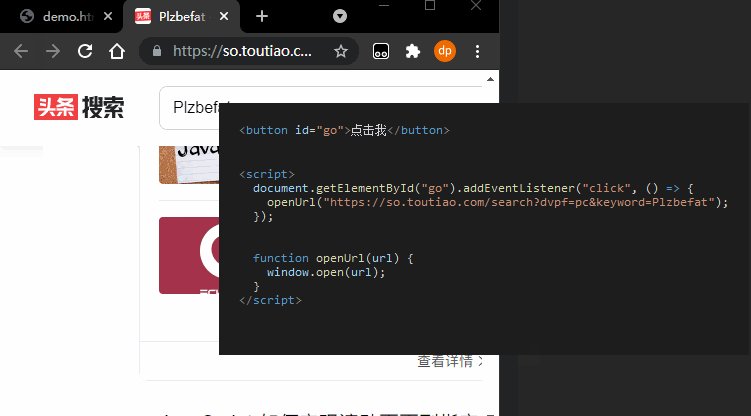
window.open()
按钮id='go '点击我/按钮
脚本
document.getElementById('go ')。addEventListener('click ',()={ 0
openUrl(' https://so . toutiao.com/search?dvpf=PC key=Plzbefat ');
});
函数OpenURl(URl){ 0
window . open(URL);
}
/script

a标签
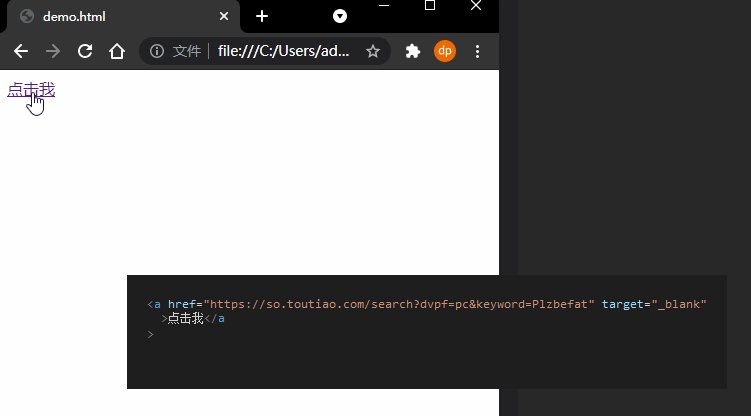
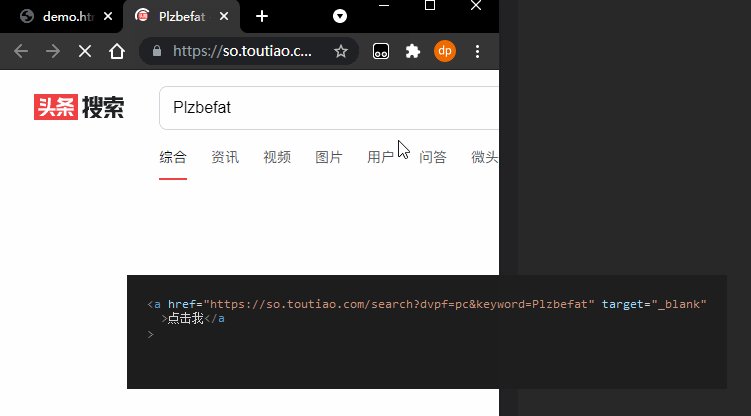
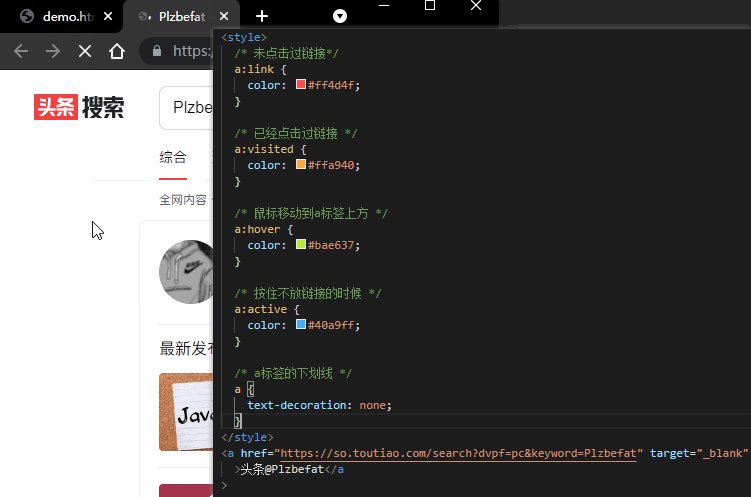
a href=' https://so . tout iao.com/search?dvpf=PC keyword=Plzbefat ' target=' _ blank '
单击我/a


标签自带一些样式,点击后会有色差。
target参数详解:
_self:新网页将在当前页面打开,如果参数未填写,则打开当前页面。
_blank:新网页将在新窗口中打开。
_parent:在没有iframe的当前页面中打开。
_top:在没有iframe的当前页面中打开。
什么时候用a标签什么时候用window.open?
一般不需要带js逻辑来使用A标签,所以很容易使用,剩下的就可以用window.open()了。
但是目前大部分人认为A标签的原创风格太丑,所以遮盖风格也是一个基本操作。
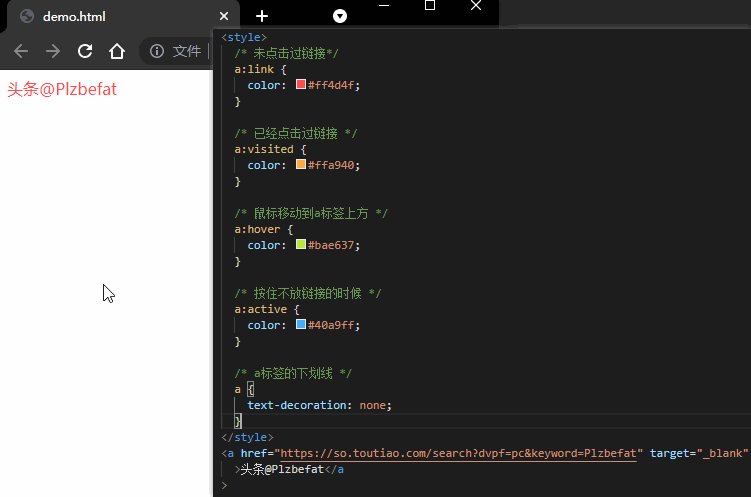
Css覆盖了A标签:的样式
风格
/*没有点击链接*/
a:link {
颜色:红色;
}
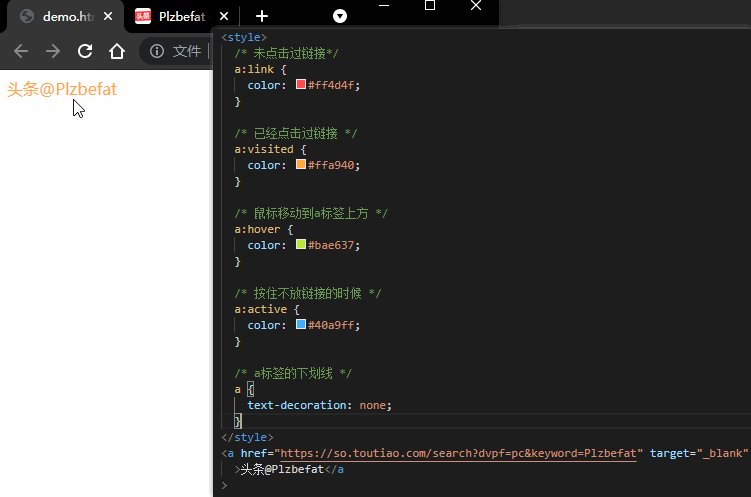
/*链接已被点击*/
a :已访问{
颜色:绿色;
}
/*将鼠标移到A标签上*/
a:hover {
color:热粉色;
}
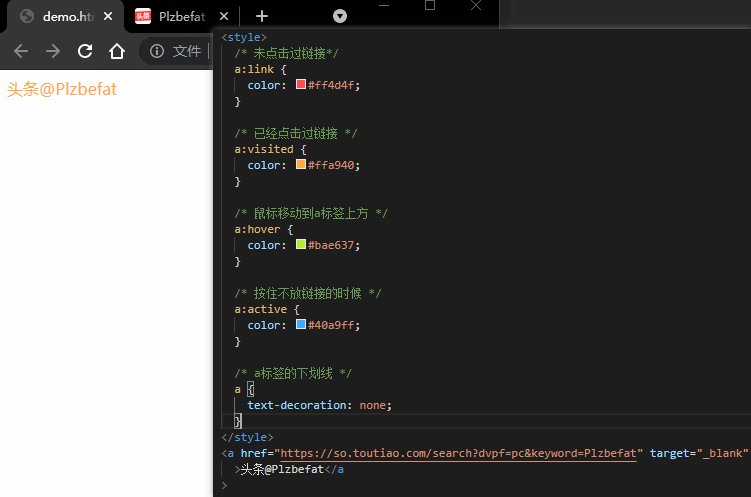
/*按住链接时*/
a:active {
颜色:蓝色;
}
/*标签的下划线*/
a {
文本装饰:无;
}
/style
a href=' https://so . tout iao.com/search?dvpf=PC keyword=Plzbefat ' target=' _ blank '
头条@Plzbefat/a


看颜色和下划线。
SEO、SEO优化、网站优化、网站SEO、公司优化、关键词优化、关键词排名、搜索引擎优化都在老铁的外链网络中。

 2021-11-18 14:40:59
2021-11-18 14:40:59












