网页页面高度铺满全屏的方法
在设置页面页面铺满的时候,还没开始我就发现了问题,高度是高度不像宽度,是无法设置为100%的;但是h5融媒体都是铺满全屏的,所以一定是有什么方法的,因此我去度娘了。看到最多的还是屏幕自适应。
在head标签内加入这段:
<meta name="viewport" content="width=device-width, initial-scale=1">
然鹅,才疏学浅,没弄懂,反正实现不了。
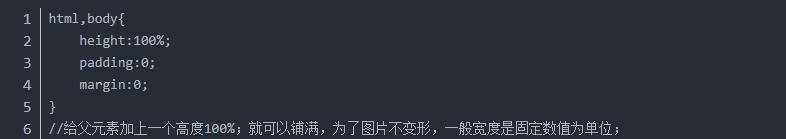
我找到一种可行的方法

还有就是我练习的时候偶然发现的,只要把声明<!doctype html>删掉。那么不用给父元素添加高度,直接body里的随便一个元素设置高度100%,都会有效。但是,感觉这样会出现问题。
原文链接:https://blog.csdn.net/qq_43322823/article/details/86591817
上一篇:canvas3,HTML5之canvas 3 绘制直线
下一篇:没有了

 2021-03-22 11:49:49
2021-03-22 11:49:49












