
【标签解说】
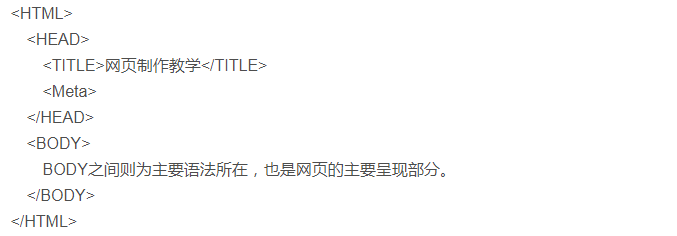
以上看到的就是一篇最简单架构的网页。没错,网页其实就是一堆标签(所谓标签就是指被<>包起来的语法)集合起来的,透过浏览器的消化整理,就便成了美仑美奂的网页了。
简单而言,通常一份完整的网页包含了二个部份:抬头(HEAD)、文件本体(BODY)。也就是各位在上面所看到的<HEAD></HEAD>以及<BODY></BODY>。
在抬头的部份<HEAD></HEAD>中,有另一组标签<TITLE></TITLE>。打在<TITLE></TITLE>这里面的文字会出现在浏览器视窗最上头蓝色部份里,当作一篇网页的主题。
您可能会发现,为什么我一直没提到<HTML></HTML>这一组标签,嗯!因为它可有可无。这一组标签是告诉浏览器说:我是一份HTML文件喔!也就是说它是一个网页的格式啦!通常都包在网页的最上下两端,将所有的原始码都包起来。
原文链接:https://blog.csdn.net/xinqingch/article/details/313954
上一篇:java script,如何利用Javascript发送GET/POST请求
下一篇:没有了

 2021-03-22 14:56:32
2021-03-22 14:56:32












