在本文中,我们学习了HTML中的列表标签。列表形式在网站设计中占有很大比重,显示的信息非常工整直观,方便用户理解。在接下来的CSS样式学习中,会用到很多列表元素的高级功能。组织数据的列表!

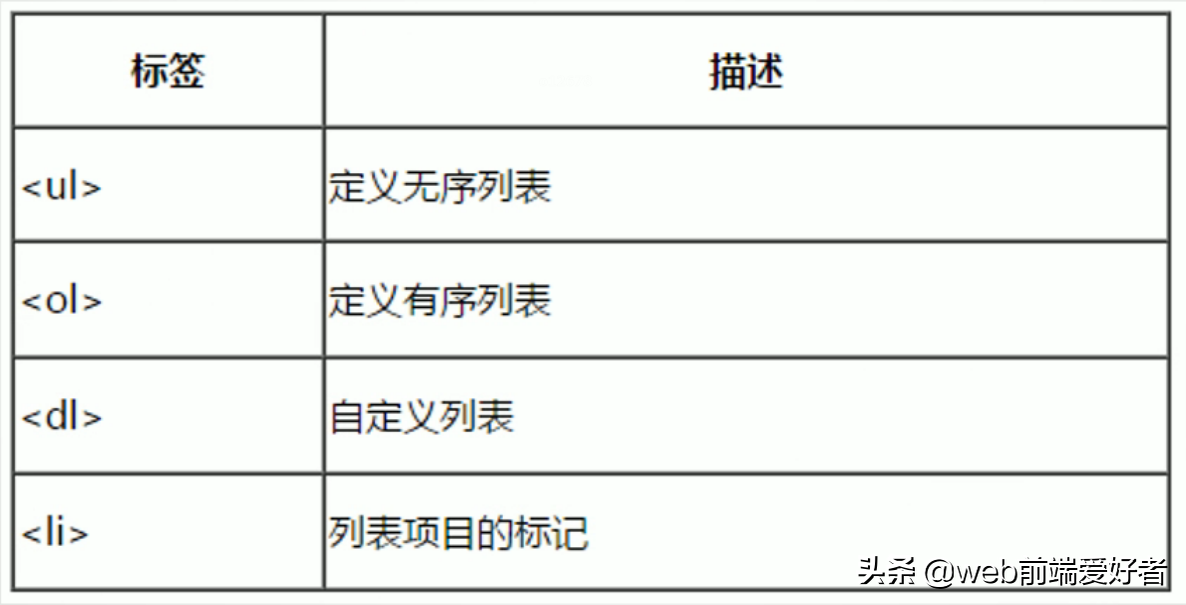
列表标签
在HTML页面中,列表标签的合理使用可以起到勾勒和格式化文件的作用。列表是逐个显示项目的首选方式,而不是使用br标签。哇,整个列表定义包括开始和结束标签,以及代表列表中每个条目的标签。
列表分为两类:有序列表和无序列表。

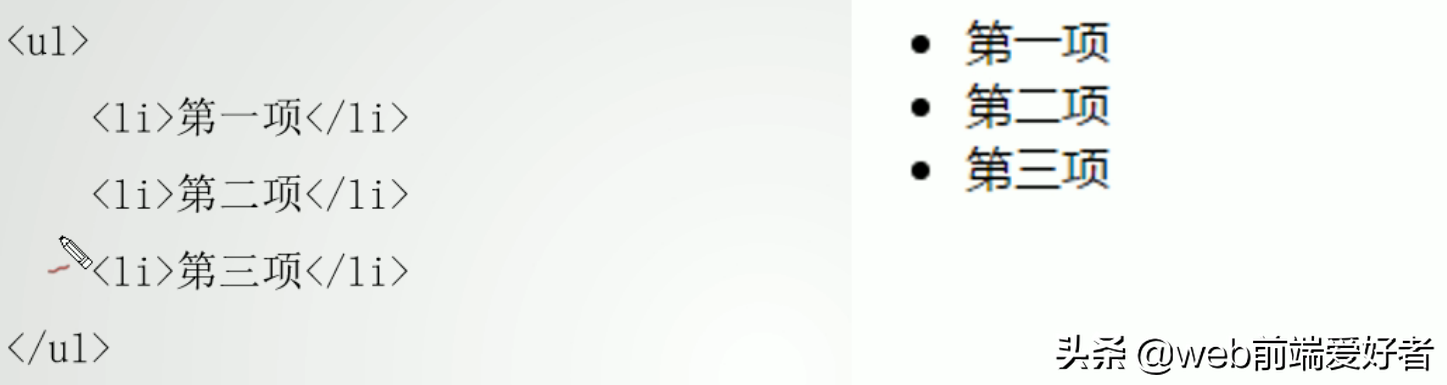
无序列表
无序列表是一个没有顺序的列表项,在每个规则的前面使用等符号来表示区别。类似菜单。
HTML无序列表以ul标签开始。每一项都从李开始;

属性类型拥有的Ul li选项。
光盘默认实心圆。
圆形空心圆
方形立方体。
不显示任何内容。
无序列表- ul… /ul
ul标签定义了无序列表的开始和结束,列表项包含在ul标签中。
无序列表项- li… /li
li标签添加每个条目的文本,每个列表项必须有自己的Li标签。
符号类型 ul type=”disc|circle|square”
默认情况下,浏览器显示一个圆形输入符号。这可以通过使用ul标签的类型属性来改变,这将改变整个列表的项目符号类型。
条目符号类型 li tupe=”?”
通过设置li标签的类型属性,可以为列表中的条目设置不同的符号类型。

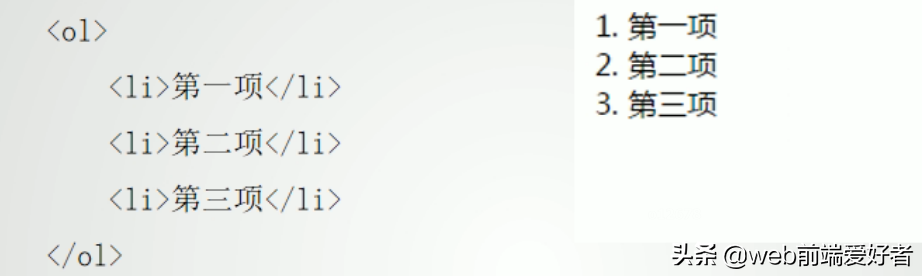
有序列表
有序列表是按字母或数字等顺序排列的项目列表。请注意,有序列表的结果是一个序列号。如果插入或删除列表项,序列号将自动调整。
HTML有序列表以ol标签开头。每个列表项都以li标签开始。

ol li属性类型拥有的选项。
1位小数表示列表项的数字标签(1,2,3…)。
较低的字母表示列表项用小写字母(a,b,c…)标记。
大写字母表示列表项标有大写字母(a、b、C…)。
I小写-roman表示列表项用小写罗马数字标注(I,ii,iii…)。
一、大写罗马表示列表项用大写罗马数字(一、二、三……)标注。
有序列表- ol… /ol
Ol标签定义了有序列表的开始和结束。列表在标签之间按顺序排序。
有序列表项- li… /li
有序列表中的条目也用li标记,但这次浏览器会自动给每个条目编号,而不是显示条目符号。
列表索引类型- ol type=”A|a|I|i|1
请使用type=?”设置列表索引的类型。默认样式是数字,您可以从大写或小写、字母或罗马数字中进行选择。
列表起始位置- ol start=”?”
如果不想让列表项跟随前一个字母或数字,可以在列表中间手动设置索引值,只需设置该项的value属性即可。注意:后续列表项将遵循新值。
下一篇:没有了

 2021-11-04 12:48:29
2021-11-04 12:48:29












