
用HTML5做表格非常容易。下面是如何制作表格。
1、HTML5表格的主要元素:
HTML5的表格包括table、caption、tr、td、th五个主要元素:
Table元素:定义一个表;
Caption元素:定义表格的标题;
Tr元素:定义表格的一行,tr是表格行的缩写;
元素td:定义表格单位,td是表格数据的缩写;
Th元素:定义表头,th是表头的缩写。
2、制作一个简单的表格
下面的HTML文档为学生提供了一个通用的课程:
!DOCTYPE html
超文本标记语言
头
title table 001/标题
meta charset='utf-8' /
/head
身体
桌子
tr
第/次
星期一/日
第十个星期二
星期三/日
星期四/日
10日星期五
/tr
tr
Td一级/td
Td语言/td
Td语言/td
英语/td
英语/td
Td语言/td
/tr
tr
第二节
Td语言/td
数学/td
数学/td
英语/td
数学/td
/tr
tr
第三课
英语/td
数学/td
Td /td
化学/td
Td /td
/tr
tr
Td第四类/td
英语/td
Td政治/td
地理/运输
Td /td
Td政治/td
/tr
tr
第五课
数学/td
生物td L
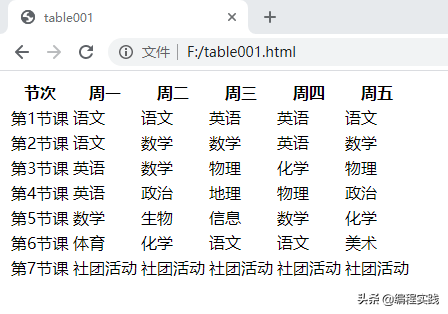
t;/td> <td>信息</td> <td>数学</td> <td>化学</td> </tr> <tr> <td>第6节课</td> <td>体育</td> <td>化学</td> <td>语文</td> <td>语文</td> <td>美术</td> </tr> <tr> <td>第7节课</td> <td>社团活动</td> <td>社团活动</td> <td>社团活动</td> <td>社团活动</td> <td>社团活动</td> </tr> </table> </body> </html>使用浏览器打开这个文档时,效果如下:

这个表格一点都不好看,因为没有表格线。
3、给<table>元素设置border属性的值,为表格加上表格线。
对HTML文档进行修改,设置<table>元素的border值为1,修改后的HTML文档为:
<!DOCTYPE html>
<html>
<head>
<title>table002</title>
<meta charset="utf-8" />
</head>
<body>
<table border="1">
<tr>
<th>节次</th>
<th>周一</th>
<th>周二</th>
<th>周三</th>
<th>周四</th>
<th>周五</th>
</tr>
<tr>
<td>第1节课</td>
<td>语文</td>
<td>语文</td>
<td>英语</td>
<td>英语</td>
<td>语文</td>
</tr>
<tr>
<td>第2节课</td>
<td>语文</td>
<td>数学</td>
<td>数学</td>
<td>英语</td>
<td>数学</td>
</tr>
<tr>
<td>第3节课</td>
<td>英语</td>
<td>数学</td>
<td>物理</td>
<td>化学</td>
<td>物理</td>
</tr>
<tr>
<td>第4节课</td>
<td>英语</td>
<td>政治</td>
<td>地理</td>
<td>物理</td>
<td>政治</td>
</tr>
<tr>
<td>第5节课</td>
<td>数学</td>
<td>生物</td>
<td>信息</td>
<td>数学</td>
<td>化学</td>
</tr>
<tr>
<td>第6节课</td>
<td>体育</td>
<td>化学</td>
<td>语文</td>
<td>语文</td>
<td>美术</td>
</tr>
<tr>
<td>第7节课</td>
<td>社团活动</td>
<td>社团活动</td>
<td>社团活动</td>
<td>社团活动</td>
<td>社团活动</td>
</tr>
</table>
</body>
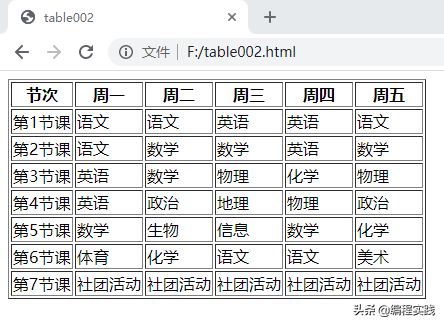
</html>使用浏览器打开这个文档,效果如下:

现在的表格好看一些了,但是还有个缺点,就是没有标题。
4、添加<caption>元素,为表格添加标题
这里修改HTML文档,加上“华南师大附中初二(12)班课程表”标题,修改后的HTML文档如下;
<!DOCTYPE html>
<html>
<head>
<title>table003</title>
<meta charset="utf-8" />
</head>
<body>
<table border="1">
<caption>华南师大附中初二(12)班课程表</caption>
<tr>
<th>节次</th>
<th>周一</th>
<th>周二</th>
<th>周三</th>
<th>周四</th>
<th>周五</th>
</tr>
<tr>
<td>第1节课</td>
<td>语文</td>
<td>语文</td>
<td>英语</td>
<td>英语</td>
<td>语文</td>
</tr>
<tr>
<td>第2节课</td>
<td>语文</td>
<td>数学</td>
<td>数学</td>
<td>英语</td>
<td>数学</td>
</tr>
<tr>
<td>第3节课</td>
<td>英语</td>
<td>数学</td>
<td>物理</td>
<td>化学</td>
<td>物理</td>
</tr>
<tr>
<td>第4节课</td>
<td>英语</td>
<td>政治</td>
<td>地理</td>
<td>物理</td>
<td>政治</td>
</tr>
<tr>
<td>第5节课</td>
<td>数学</td>
<td>生物</td>
<td>信息</td>
<td>数学</td>
<td>化学</td>
</tr>
<tr>
<td>第6节课</td>
<td>体育</td>
<td>化学</td>
<td>语文</td>
<td>语文</td>
<td>美术</td>
</tr>
<tr>
<td>第7节课</td>
<td>社团活动</td>
<td>社团活动</td>
<td>社团活动</td>
<td>社团活动</td>
<td>社团活动</td>
</tr>
</table>
</body>
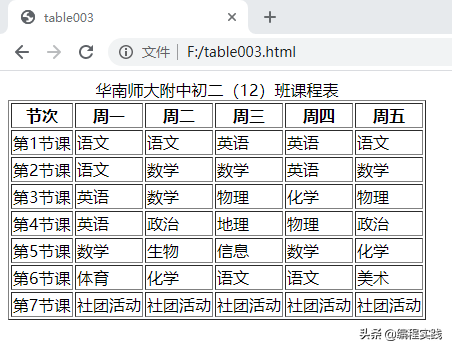
</html>使用浏览器打开这个文档,效果如下:

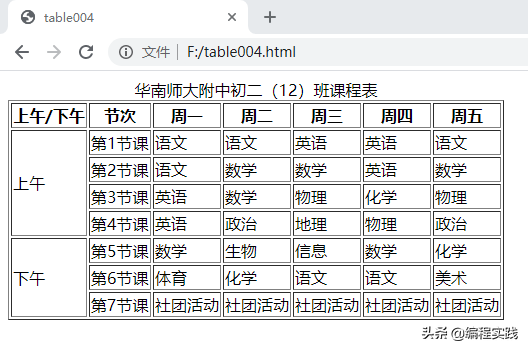
5、现在我们加上“上午、下午”的信息。
为加上“上午、下午”的信息,我们需要增加一列,并使用<td>元素的rowspan属性对行进行合并。修改后的HTML文档如下:
<!DOCTYPE html>
<html>
<head>
<title>table004</title>
<meta charset="utf-8" />
</head>
<body>
<table border="1">
<caption>华南师大附中初二(12)班课程表</caption>
<tr>
<th>上午/下午</th>
<th>节次</th>
<th>周一</th>
<th>周二</th>
<th>周三</th>
<th>周四</th>
<th>周五</th>
</tr>
<tr>
<td rowspan="4">上午</td>
<td>第1节课</td>
<td>语文</td>
<td>语文</td>
<td>英语</td>
<td>英语</td>
<td>语文</td>
</tr>
<tr>
<td>第2节课</td>
<td>语文</td>
<td>数学</td>
<td>数学</td>
<td>英语</td>
<td>数学</td>
</tr>
<tr>
<td>第3节课</td>
<td>英语</td>
<td>数学</td>
<td>物理</td>
<td>化学</td>
<td>物理</td>
</tr>
<tr>
<td>第4节课</td>
<td>英语</td>
<td>政治</td>
<td>地理</td>
<td>物理</td>
<td>政治</td>
</tr>
<tr>
<td rowspan="3">下午</td>
<td>第5节课</td>
<td>数学</td>
<td>生物</td>
<td>信息</td>
<td>数学</td>
<td>化学</td>
</tr>
<tr>
<td>第6节课</td>
<td>体育</td>
<td>化学</td>
<td>语文</td>
<td>语文</td>
<td>美术</td>
</tr>
<tr>
<td>第7节课</td>
<td>社团活动</td>
<td>社团活动</td>
<td>社团活动</td>
<td>社团活动</td>
<td>社团活动</td>
</tr>
</table>
</body>
</html>使用浏览器打开该HTML文件,效果如下:

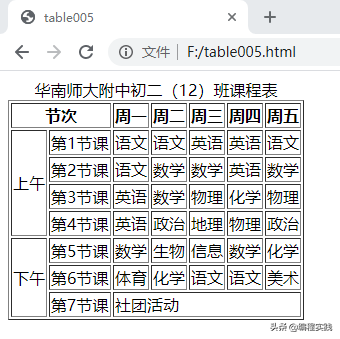
6、为了让课表更美观,我们将“上午/下午”和节次合并,将“社团活动”合并。
我们通过设置<td>元素的colspan属性,实现这个目标。修改后的HTML文档如下:
<!DOCTYPE html>
<html>
<head>
<title>table005</title>
<meta charset="utf-8" />
</head>
<body>
<table border="1">
<caption>华南师大附中初二(12)班课程表</caption>
<tr>
<th colspan="2">节次</th>
<th>周一</th>
<th>周二</th>
<th>周三</th>
<th>周四</th>
<th>周五</th>
</tr>
<tr>
<td rowspan="4">上午</td>
<td>第1节课</td>
<td>语文</td>
<td>语文</td>
<td>英语</td>
<td>英语</td>
<td>语文</td>
</tr>
<tr>
<td>第2节课</td>
<td>语文</td>
<td>数学</td>
<td>数学</td>
<td>英语</td>
<td>数学</td>
</tr>
<tr>
<td>第3节课</td>
<td>英语</td>
<td>数学</td>
<td>物理</td>
<td>化学</td>
<td>物理</td>
</tr>
<tr>
<td>第4节课</td>
<td>英语</td>
<td>政治</td>
<td>地理</td>
<td>物理</td>
<td>政治</td>
</tr>
<tr>
<td rowspan="3">下午</td>
<td>第5节课</td>
<td>数学</td>
<td>生物</td>
<td>信息</td>
<td>数学</td>
<td>化学</td>
</tr>
<tr>
<td>第6节课</td>
<td>体育</td>
<td>化学</td>
<td>语文</td>
<td>语文</td>
<td>美术</td>
</tr>
<tr>
<td>第7节课</td>
<td colspan="5">社团活动</td>
</tr>
</table>
</body>
</html>使用浏览器打开该文件,效果如下:

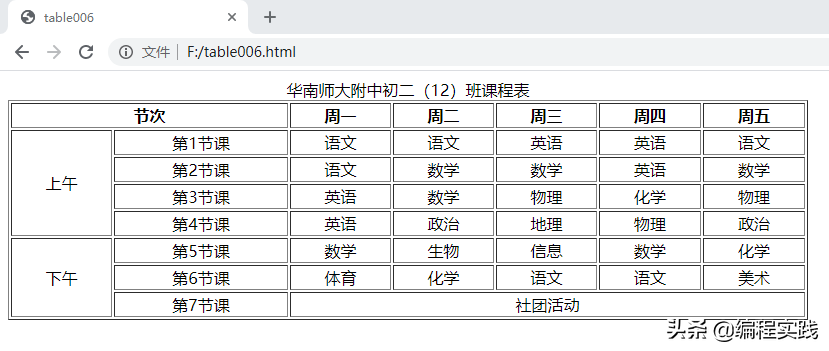
7、现在表格内容基本上完整了,就是显得有点小。
修改一下HTML文档,添加一下列宽的信息,修改后的HTML文档如下:
<!DOCTYPE html>
<html>
<head>
<title>table006</title>
<meta charset="utf-8" />
</head>
<body>
<table border="1" style="width:800px;text-align:center">
<caption>华南师大附中初二(12)班课程表</caption>
<tr>
<th colspan="2">节次</th>
<th>周一</th>
<th>周二</th>
<th>周三</th>
<th>周四</th>
<th>周五</th>
</tr>
<tr>
<td rowspan="4">上午</td>
<td>第1节课</td>
<td>语文</td>
<td>语文</td>
<td>英语</td>
<td>英语</td>
<td>语文</td>
</tr>
<tr>
<td>第2节课</td>
<td>语文</td>
<td>数学</td>
<td>数学</td>
<td>英语</td>
<td>数学</td>
</tr>
<tr>
<td>第3节课</td>
<td>英语</td>
<td>数学</td>
<td>物理</td>
<td>化学</td>
<td>物理</td>
</tr>
<tr>
<td>第4节课</td>
<td>英语</td>
<td>政治</td>
<td>地理</td>
<td>物理</td>
<td>政治</td>
</tr>
<tr>
<td rowspan="3">下午</td>
<td>第5节课</td>
<td>数学</td>
<td>生物</td>
<td>信息</td>
<td>数学</td>
<td>化学</td>
</tr>
<tr>
<td>第6节课</td>
<td>体育</td>
<td>化学</td>
<td>语文</td>
<td>语文</td>
<td>美术</td>
</tr>
<tr>
<td>第7节课</td>
<td colspan="5">社团活动</td>
</tr>
</table>
</body>
</html>使用浏览器打开这个文件,效果如下:

其实,在HTML5中,除了上面五个主要元素,还有三个较常用的的元素:
tbody元素:定义表格主体;
thead元素:定义表格头;
tfoot元素:定义表格脚。
这三个元素主要用于将表格分为表头、表尾、表体三个部分,便于进行编程控制,使用起来非常简单,这里就不介绍了。
下一篇:没有了

 2021-11-06 07:10:32
2021-11-06 07:10:32












